eViewer consists of multiple app services that can be deployed over the Docker Compose. In this guide, we will focus on deploying two specific services of eViewer: eViewer 7 and eViewer server
eViewer v7
Purpose: This service is the primary frontend service required for document viewing, editing, and collaboration features. The docker-compose.yml file script is provided by MST.
Deployment Steps:
Step 1: Create a directory for the project and navigate to it.
Step 2: Create a docker-compose.yml file using the script provided below:
version: '3.8'
services:
eviewer7-service:
image: mstechinc/eviewer7:7.0.349
container_name: eviewer7-container
ports:
- "8080:80"
restart: always
Explanation:
- Services: This defines a service called eviewer7-service.
- Image: Specifies the Docker image to use for this service. For example, mstechinc/eviewer7:<version_tag>. This will be pulled from Docker Hub.
- Container Name: Sets the name of the running container. For example, eviewer7-container.
- Ports: Maps port 80 inside the container to port 8080 (you can change the port if 8080 is already in use). This allows you to access eViewer by visiting http://localhost:8080 in a browser.
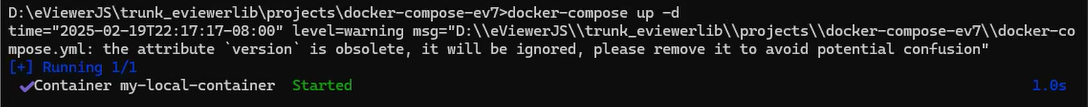
Step 3: Run the following command to pull the image and start the service: docker-compose up -d

Step 4: Once deployed, you can view the eviewer7 service running.
Step 5: Open the URL to ensure the viewer is rendered correctly.

eViewer Server
Purpose: This service is the viewer’s backend component to support advanced functionalities of MS Office document rendering, OCR, document redaction, document comparison, digital signatures, and page cropping.
Deployment Steps:
Step 1: Create a directory for the project and navigate to it.
Step 2: Create a docker-compose.yml file using the script provided below:
version: '3.8'
services:
eviewerserver-service:
image: mstechinc/eviewer-server:0.0.89
container_name: eviewerserver-container
ports:
- "8086:8086"
environment:
- evSrvrLicenseKey= PROVIDED BY MST
restart: always
Explanation:
- Services: This defines a service called: eviewerserver-service.
- Image: Specifies the Docker image to use for this service. For example, mstechinc/eviewer-server:<version_tag>. This will be pulled from Docker Hub.
- Container Name: Sets the name of the running container. For example, eviewerserver-container.
- Ports: Maps port 8086 inside the container to port 8086 (you can change the port if 8086 is already in use).
- Environment Variables: Includes evSrvrLicenseKey, the eViewer license key provided by MST.
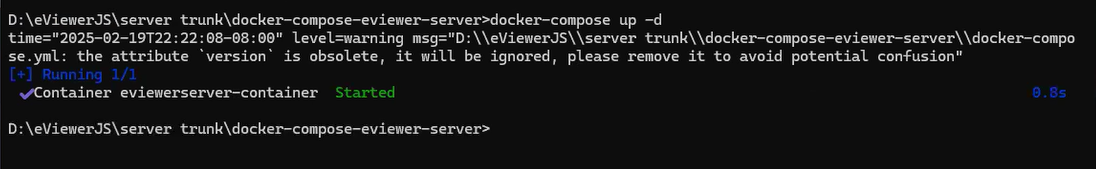
Step 3. Run the following command to pull the image and start the service: docker-compose up -d

Step 4: Once deployed, now verify the URL in the browser with http://localhost:8086/api/v1/getCurrentTimeStamp. This will display the current date and time of the server.
By completing these steps, you can successfully deploy eViewer with Docker Compose.